Gros plan sur la tendance du flat design

Le graphisme des sites web évolue avec le temps. Comme dans d’autres domaines, il y a des modes, des tendances. Avez-vous déjà entendu parler du « flat design » ? Aussi appelé « design plat » en français, il s’agit d’une tendance graphique qui remporte un franc succès depuis quelques années maintenant. Nous vous en disons un peu plus à ce sujet.

Qu’est-ce que le « flat design » ?
« Le flat design ou design plat est une tendance qui vise à simplifier le design d’une interface en mettant tous les éléments “à plat†et en l’épurant de tout détail superflu »[1]. À noter : « flat » est un adjectif anglais qui signifie « plat ». Le terme « flat design » a donc été traduit littéralement en français pour donner « design plat ».
Design plat : le minimalisme au rendez-vous
Des formes épurées, pas de textures, pas d’effets de volumes, des icônes simplifiées... Ce qui caractérise le design plat, c’est son caractère minimaliste.
Google et Windows, les pionniers du genre
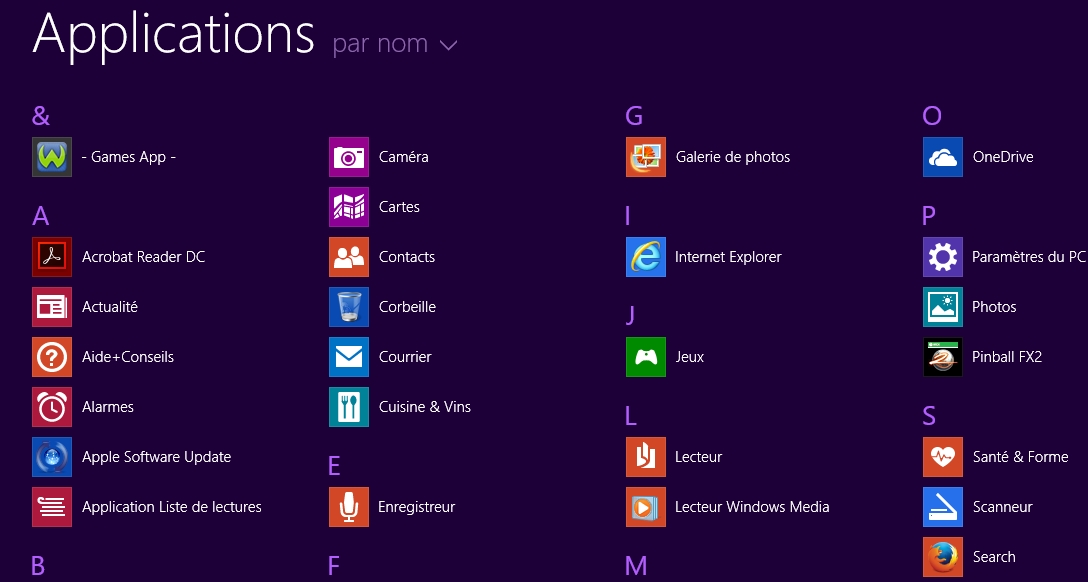
En 2012, Google et Windows présentent leurs nouvelles interfaces au style épuré et qui posent les bases du flat design. Les utilisateurs sont séduits et la tendance du design plat est lancée.

Un graphisme en phase avec les bonnes pratiques du web
Les sites légers permettent un affichage rapide des pages, ce qui est essentiel pour les internautes. C’est pourquoi le design plat est en phase avec les bonnes pratiques du web. En outre, qui dit site léger dit utilisation sur appareils mobiles simplifiée. Un autre bon point !
Flat design : plus qu’une simple mode ?
Le design plat se caractérise par sa simplicité et son intemporalité. Pour les experts du web, il a encore de beaux jours devant lui puisqu’il simplifie l’expérience des utilisateurs en leur permettant de trouver ce qu’ils cherchent aussi rapidement que facilement.
Mais le risque avec une telle tendance est que tous les sites finissent par se ressembler et que les utilisateurs se lassent. Si simplicité rime avec efficacité, elle peut aussi être mise de côté en faveur de designs plus originaux.
Le flat design en images
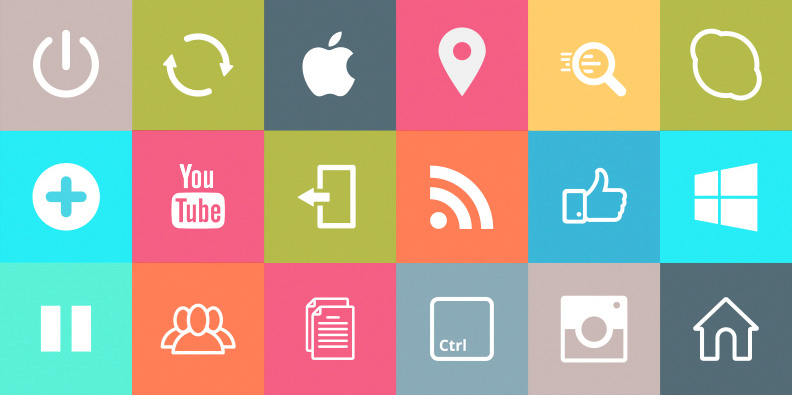
Rien de mieux que des images pour illustrer une tendance. Celle-ci montre diverses icônes qui, grâce à leur graphisme simplissime, sont faciles à identifier. On reconnaît ainsi la fameuse pomme d’Apple ou encore la fenêtre de Windows.

Deuxième image : un pack d’icônes disponible en ligne pour créer des sites web et autres au design « flat ».
Troisième image : quatre icônes on ne peut plus simples qui illustrent parfaitement le principe du design plat.

Dernière image : on y reconnaît aisément les icônes de divers réseaux sociaux, mais aussi le nuage du Cloud, par exemple.

Et vous, que pensez-vous de cette tendance graphique qu’est le flat design ? La trouvez-vous trop simple ou bien idéale ? N’hésitez pas à donner votre avis !
Vous pouvez aussi consulter notre page de services web et venir échanger directement avec nous !
Les règles d’or pour le succès de votre site web
Téléchargez ce livre blanc et découvrez comment développer votre business en ligne.
S'abonner à notre newsletter?
Il a été prouvé scientifiquement que les personnes qui s'inscrivent à notre newsletter sont plus intelligentes, plus belles et 50% plus cools que la moyenne.
